Magnolia CMS is Content management System for manage out-to-box a lot of tons functionality regarding create content, template, implementing component in some technologies.
In real world there are some situations where from an instance of Magnolia is helpful has app for showing/editing items from different source.
For example if we have Elastic Search that I want to develop an integration I wish to have some points for checking values of documents, showing all documents and update the values like swiss army knives.
Elastic Search is one of the powerful search engines with an environment of tools like Kibana for example for assolve all features you need.
For this I start to implement a connector for Elastic Search and after I decide to implement AWS S3 connector.
- How do you develop a Magnolia CMS connector for a source?
- Who types fields are managed with Magnolia CMS connector?
How do you develop a Magnolia CMS connector for a source?
I develop this app to be more generic source possible. It’s general purpose agnostic Object and connector.
- So you must implement the connection to source that returns one object representing the connection to source.
/**
* Create a general purpose connection with AWS S3 instance
*/
public class S3Connection implements CustomConnection {
All class implements CustomConnection will be showed in selectbox and you can select one in the first step of choose source.
2. Delegate class could be implemented for retrieving the data from source and search for some keys.
Depending source you could implement some features or not, but basically it’s enough extends GenericDelegate<T> that gives you a simple search, create an item, edit item and delete features.
@DelegateImplementation(parameterClass = S3ParameterConnection.class)
public class S3Delegate<T extends GenericItem> extends GenericDelegate{

All class extends GenericDelegate will be showed in selectbox and you could select the source you prefer.
When you select a source, all field in connection class will be showed and you can insert data requested and connect.
When you click on connect we execute connect method interface.
The time request for operation depends to the instance you want to connect, network issue and many variables hard to plan in advance.
3. it’s necessary to create the DTO containing all fields you retrieved from the source (see 1. point).
**
* It's a item must extends {@link GenericItem}.
*/
@GenericEntity(name = "test-magnolia-connector-s3", fieldId = "id")
public class CustomIndexElasticSearch extends GenericItem {
/** The id. */
private String id;
private String pathFileBucket;
@FileUpload(fieldPath = "pathFileBucket")
private File file;
}
Who types fields are managed with Magnolia CMS connector?

In December 2022 you can decide for two annotations @FileUpload or @Date that formats fields which specific format (example dd-mm-yyy).
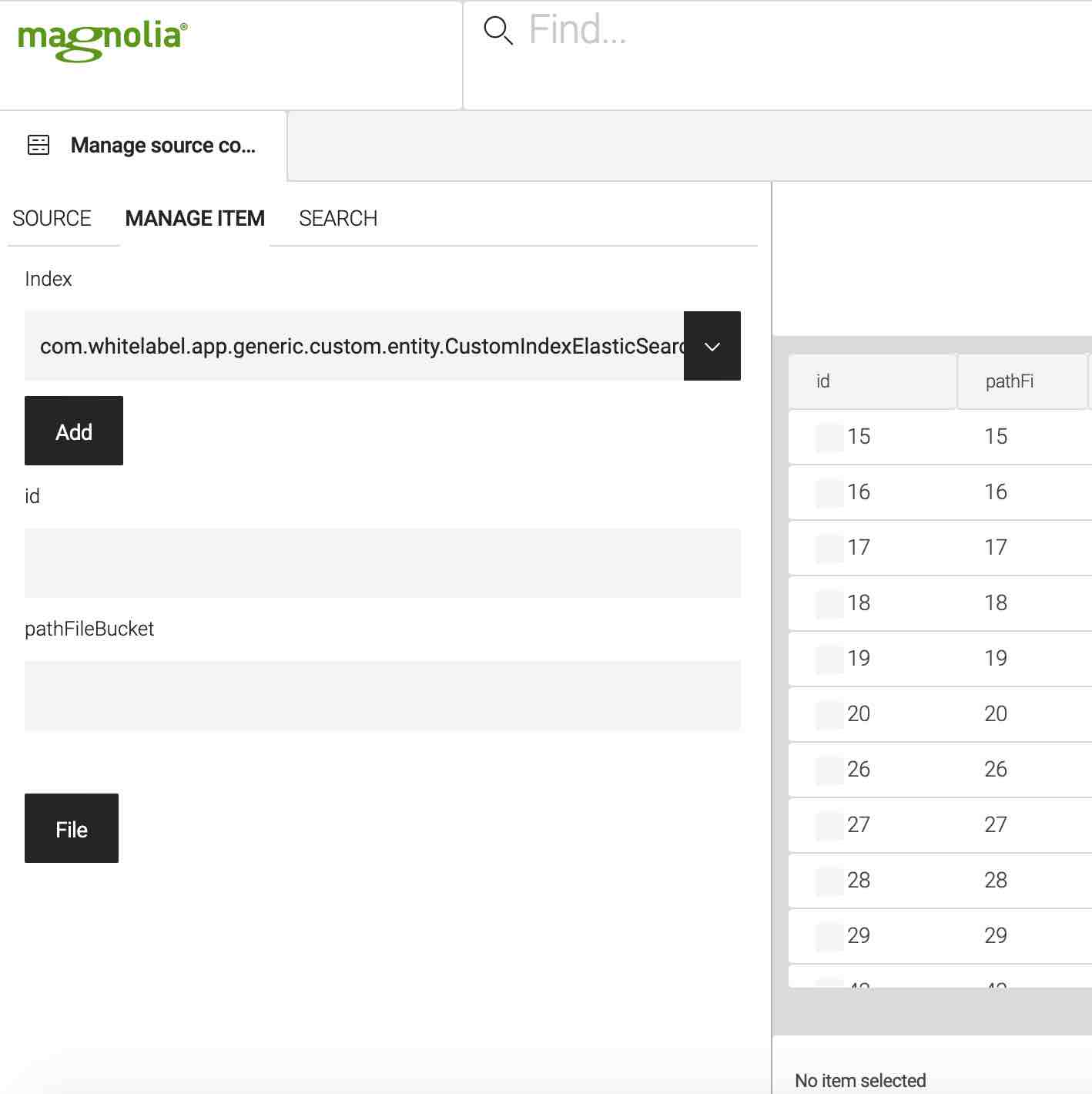
Every fields defined in DTO determine one column in the table as we can see in the image below.
It’s achieved from the class reflection that will be selected from the select box on the tab “Manage item”.
So we could define 3 class and have the possibility show, find, edit from source.
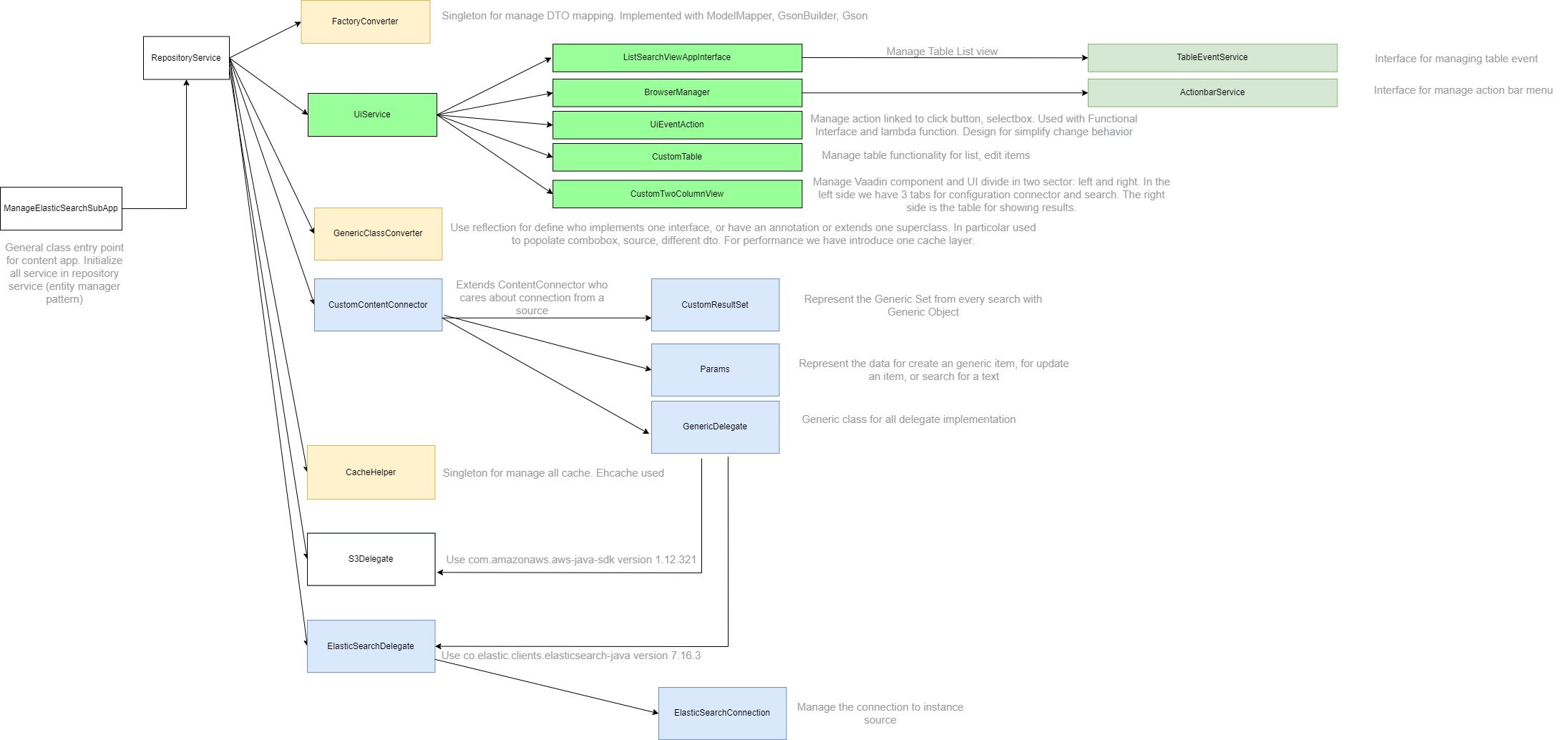
Diagrams

Which are design patterns used?
I used Singleton design pattern for different situations where is necessary to have one instance of class shared in one app.
Magnolia permits defining module XML where you can define instations for interface and who implemented that will define singleton.
These components will be instantiated one time for the lifecycle of the app and can share the state of services reducing the number of resources.
In particular, that will be configured on boot loading app, for example, cacheService that maintains all cache for the entire life of the app, reducing time access to information.
This solution in particular it’s necessary for intensive use of reflection that simplifies a lot of implementation but can be a bottleneck when you use it widely.
As we discuss in the previous paragraph, we use intensive annotations and implement them for writing a framework for add supporting to a new source.
If you want to contribute write me at [email protected] (delete underscore) I appreciated having one call for understanding better your knowledge.